The Color Theme Designer allows you to create your own theme in a faster, more intuitive way.
The designer has a ‘Quick start’ feature that lets you create a custom theme in minutes by picking three base colors. For more specific customizations, the redesigned ‘Common elements’ and ‘All elements’ tabs allow you to edit all color tokens individually. The new ‘Preview’ mode lets you see edits real-time before fully saving and applying your theme. Your final product will be a Visual Studio extension that puts your theme alongside the default themes under Tools -> Options.
Let’s create a theme!
1. Set up your theme project
If you’re ready to get started making your first theme (or theme pack!), download the Color Theme Designer and create a new ‘VSTheme Project’ in Visual Studio. 
The new project will contain an empty .vstheme file. Opening the file will prompt you to pick a base theme.

The base theme you select will fill the theme file with color tokens that you can later customize.
2. Start customizing
Only got 15 minutes?
In ‘Quick start,’ you select three colors which will generate a full palette of shades that set the majority of colors in the theme. A miniature preview displays how the colors will generally appear in Visual Studio.
Want to dive in deeper?:
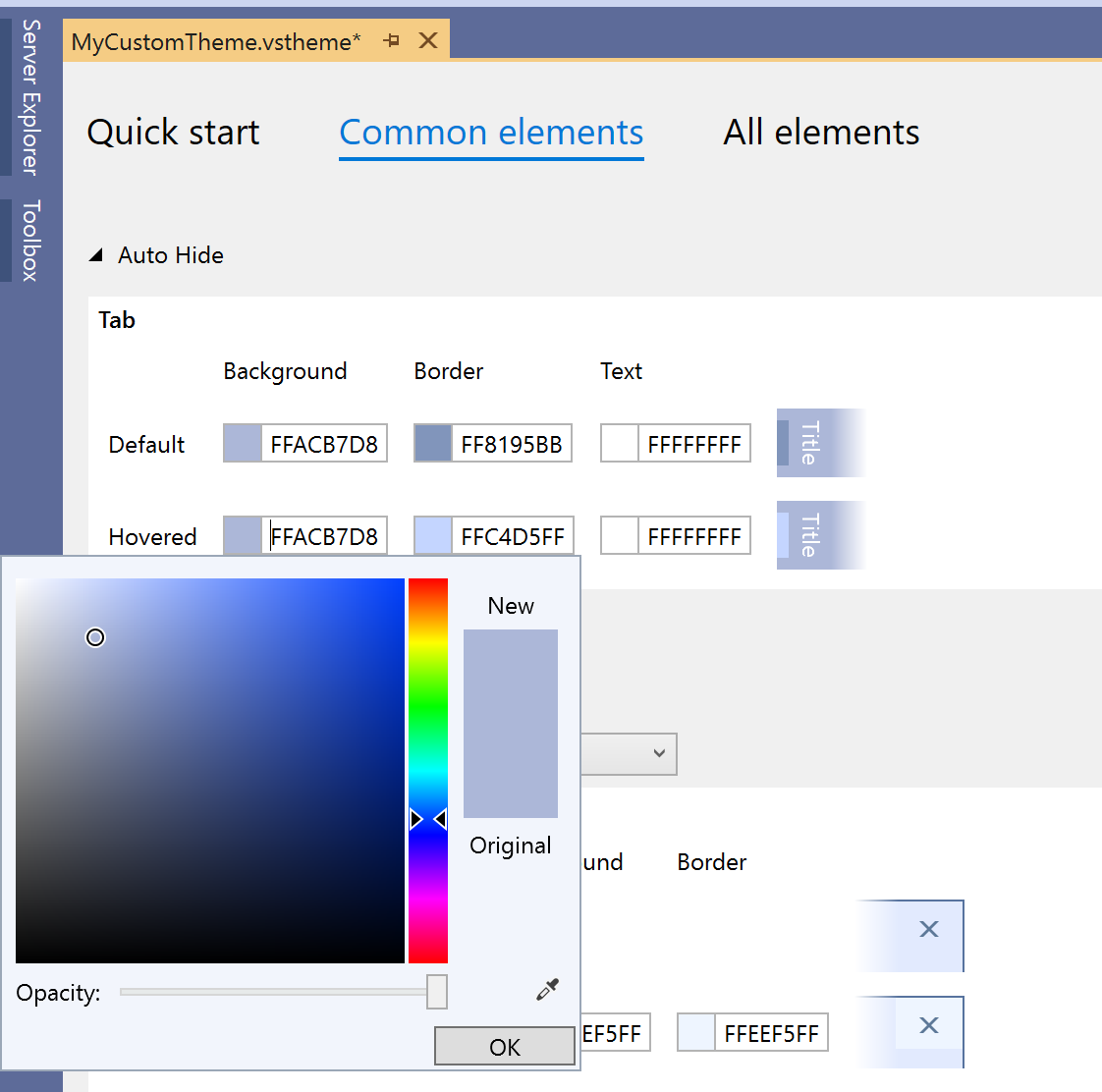
‘Common elements’ has roughly 100 of the most commonly edited color tokens organized under five main categories. Next to each row of tokens, a snippet preview will update as you change the colors.

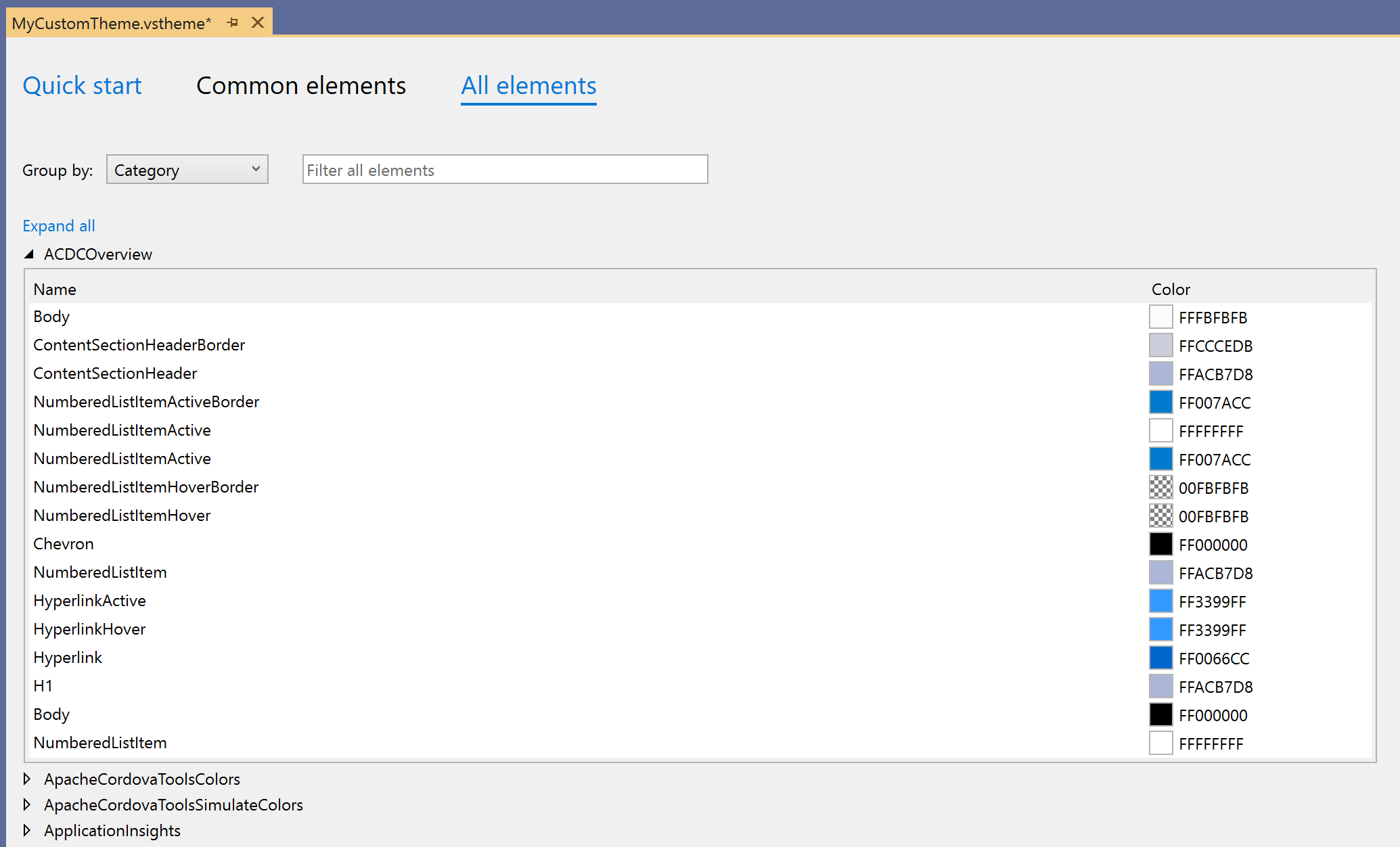
‘All elements’ shows every editable color token in a list that can be grouped by category or color value. Right-clicking tokens gives you the option to modify the hue, saturation, and lightness of the selection. If you can’t find a token that you are looking for, try filtering by a hex value or key words in the token name.

If you’d like to add additional theme files to your project, right-click to Add -> New Item -> VSTheme File.
Try clicking ‘Preview’ while customizing your theme to see your edits applied temporarily to the entire IDE!
3. Install your theme
When you’re finished customizing your theme, click ‘Apply’ if you’d like to start using it immediately. Your theme will appear under Tools -> Options -> General in the Color Themes dropdown alongside the default Visual Studio themes. To remove your theme, go to the Manage Extensions dialog and simply uninstall it like any other extension.
Otherwise, build your theme project and locate. the .vsix file in the project’s output directory (‘bin’ folder) to install the theme extension. Use the .vsix file to share your theme with friends or publish it to the Visual Studio Marketplace!